In diesem DeepDive nehmen wir dich mit in die Konzeption, Gestaltung und Begleitung des Webseiten-Relaunchs einer Landeskirche, der Evangelischen Kirche in Hessen und Nassau. Wie sind wir vorgegangen? Was haben wir gelernt? Was waren die Herausforderungen?
Herausforderung
Mit mehr als 1.3 Millionen Mitgliedern und über 1.000 Gemeinden ist die EKHN eine der größten Landeskirchen in Deutschland. Die Webseite EKHN.de ist einer der zentralen Dreh- und Angelpunkte der digitalen Kommunikation. Die Herausforderung bestand darin die verstärkte Vernetzung der Webseite in andere Digitalstrategien (Newsletterkommunikation, stärkere persönliche Bindung) zu fördern – konzeptionell, gestalterisch, technisch.
Neben den vielen digitalen Initiativen, die die Landeskirche pflegt, gibt es eine Vielzahl von Einrichtungen, Dezernate, Datenbanken und weiterer Inhalte. Zudem eine große Bandbreite an Zielgruppen – intern wie extern, Kirchenmitglieder, Interessierte und viele mehr.
Kurzum: Die digitale Landschaft der EKHN ist vielfältig, bunt und sehr komplex. EKHN.de macht als "Leuchtturm" ein Angebot diese Vielfältigkeit zu konsolidieren und Kräfte zu bündeln.
Strategie
Ein gemeinsames Manifest als Guideline
Jedes unserer Projekte startet mit persönlichen Workshops, in denen wir uns als Team kennenlernen, Rollen definieren und Grundpfeiler der Zusammenarbeit erarbeiten. Im Relaunch-Projekt von EKHN.de waren die Teilnehmenden vielfältig: wir als Konzept- und Designagentur, unsere Partneragentur punkt.de ebenfalls für Konzept sowie technische Umsetzung, das Medienhaus der EKHN als Projektkoordination und letztendlich die EKHN selber als Auftraggeber und Inhaltsgeber.
Ein gemeinsam entwickeltes Projektmanifest setzt die Basis für den weiteren Projektverlauf und dient allen Teams zur Orientierung:

Informationen sortieren und ordnen
Große, inhaltsstarke Webseiten zu analysieren und zu sortieren ist eine unserer Stärken. In zwei intensiven Workshoptagen (komplett digital in Online-Whiteboard Miro) haben wir gemeinsam die bestehende Architektur untersucht und alle Inhalte in neue Kategorien eingeteilt. Wie bei jedem guten Umzug ist das auch DER Moment den "Keller auszumisten". Viele Inhalte konnten wir bereits in diesem Projektschritt vernachlässigen, weil sie schlicht nicht mehr relevant waren.
Die EKHN berührt viele Themen – gut so!
Schnell ist aufgefallen, dass die Einordnung der Artikel in die bestehenden 6-7 Newskategorien schwierig ist. Außerdem gab es Kategorien, die eigentlich mehr als eine Kategorie waren, wie z.B. "Soziales & Politik". Zudem werden Sonderkategorien für tagesaktuelle Entwicklungen benötigt (trauriges Beispiel: "Ukraine-Krieg").
Wir haben uns bei der neuen EKHN.de gegen eine Beschränkung an Anzahl der Kategorien entschieden. Zudem ist "Kategorie" ein recht sperriges Wort. Was ist das genau? Jeder versteht etwas anderes darunter. Die Begrifflichkeit und das gemeinsame Verständnis von Begriffen ist für Designer:innen, Entwickler:innen, Redaktion und vor allem die Nutzer:innen sehr wichtig.
Daher unsere Idee: Anstatt "Kategorien" sprechen wir von Themen. Es wurde schnell klar, dass die Themenvielfalt eine echte Stärke der EKHN ist. Warum also nicht alles um Themen herum ausrichten? Ein Einstieg über ein Thema ist leicht verständlich – bei der Sortierung der Inhalte durch die Redaktion, als auch für die Nutzer:innen. Zudem lassen sich Themen hervorragend an der Lebensreise der Nutzer:innen ausrichten und dabei eine gezielte Ansprache möglich machen. Die Redaktion kann dabei beliebig viele Themen anlegen.
Über einen "Themengraph" haben wir Relationen und Dopplungen ergründet und die Grundlage für die Themenliste geschaffen. Die Überlegung war dies bereits dynamisch abzubilden wie in der Wortgraph-Darstellung im Wortschatz der Uni Leipzig. Das wäre an dieser Stelle im Projekt zwar sehr cool, aber letztendlich "Overkill" gewesen. Ein erster Schritt reicht uns: Was für Themen gibt es, in welcher Relation stehen diese und gibt es weitere Insights die durch eine visuelle Darstellung deutlich werden.

Hierbei wurde deutlich, dass es Themen gibt, die unter mehreren Begriffen ähnliche Dinge meinen, z.B. "Schule" und "Bildung". Natürlich nicht exakt dasselbe, aber inhaltlich sehr verwandt. Die daraus entstandene Idee: "Synonyme", die in der Themenliste auftauchen, aber letztendlich auf die verwandte Themenseite weiterleiten. Damit vermeiden wir Dopplungen, schaffen aber trotzdem einen individuellen Einstieg für die Nutzer:innen (und auch einen besseren SEO-Score).
Um "beliebig viele" Themen erfassbar zu machen, gestalteten wir ein filterbares Themen-A-Z, eine mächtige Suche, die die Themen in den Ergebnissen als erstes anzeigt, sowie eine Sektion für "beliebte Themen", die die Redaktion frei einstellen kann.

Inhaltstypen
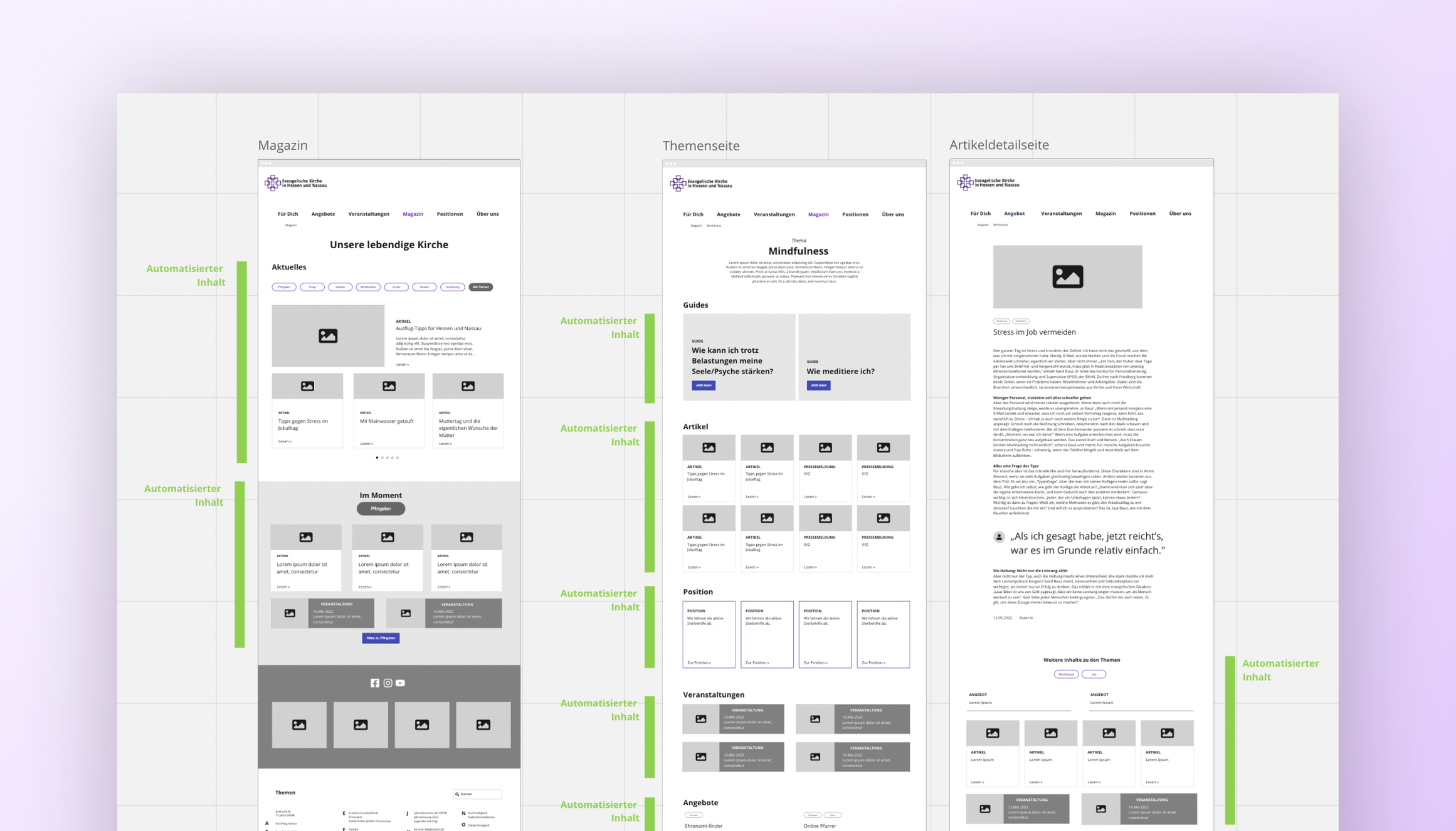
Nach der Sortierung der Inhalte war klar, dass wir mit "strukturierten" Inhalten arbeiten wollen. Das sind Inhalte, die wir "geordnet" ablegen und damit Automatisierungen ermöglichen. Einfachstes Beispiel: Artikel & News. Das Redaktionsteam schreibt einen Artikel, definiert Eigenschaften wie z.B. ein zugehöriges Thema und der Artikel wird automatisch an diversen Stellen ausgespielt: auf Themenseiten, unter passenden Guides und Veranstaltungen, Newslettern, Social Media und weiteren Orten. Das spart der Redaktion jede Menge Zeit. Ein Ziel aus dem Projektmanifest erfüllt!
Neben "Artikeln" definierten wir noch weitere Inhaltstypen:
- Guides
- Einrichtung
- Pressemitteilung
- Veranstaltung
- Positionen und Angebote (geplant für die nächsten Projektschritte)
Jeder dieser Typen hat eine klare Funktion und Aufbau. Das ist den Nutzer:innen nicht unbedingt bewusst, aber essentiell für die Redaktion, um zu entscheiden welcher Typ für den Inhalt am besten passt und welche Akzente man setzen will. Auch von den Zielgruppen unterscheiden sich die Inhaltstypen: Guides z.B. sind speziell für extern Interessierte und damit stark suchmaschinenoptimiert geschrieben.
Integration von Inhalten "für Engagierte"
In der EKHN arbeiten mehr als 50.000 ehrenamtliche in diversen Ämtern. Diese Zielgruppe wurde auf der alten Seite über ein Schwesterportal namens “unsere.ekhn.de" angesprochen. Problem war, dass sich viele Dinge mit den Inhalten von EKHN.de doppelten. Neben der doppelten Inhaltspflege, gab es auch für die Nutzer:innen keine klare inhaltliche Abgrenzung. Wir entschieden uns dazu die speziellen Inhalte für Engagierte mit in EKHN.de und unsere Themenstruktur zu integrieren. So finden Engagierte zum einen die Inhalte, die für sie relevant sind, zum anderen aber auch weitere verwandte Inhalte desselben Themas, die auch für ein externes Publikum interessant sind.
Learning: Zielgruppen lassen sich in den seltensten Fällen in extrem klare Gruppen schneiden. Realistisch ist dass Nutzer:innen in mehreren Zielgruppen sind und das teilweise gleichzeitig.
Weiter gehts in Teil 2 unseres Deep Dives: dem Design!

 Instagram
Instagram