Im ersten Teil unseres Deep Dives zum Relaunch der Webseite der Landeskirche EKHN haben wir Einblick in die Herausforderungen und Strategie gewährt. In diesem Post geht es um das Design des Relaunchs.
Design des Relaunchs der EKHN
Gestartet sind wir mit ersten Strukturskizzen ("Wireframes"), die einen sehr groben Aufbau der Seite zeigen. Diese schnellen Skizzen geben allen Projektbeteiligten ein erstes Gefühl für die Seite:
- Der Redaktion wie der Aufbau und die Vernetzung der Inhaltstypen konkret funktioniert und wie sie Akzente setzen kann
- Den Entwickler:innen welche Teile auf einer Seite automatisch ausgespielt werden ("strukturierter Inhalt")
- Den Designer:innen welche inhaltlichen und damit gestalterischen Schwerpunkte wir setzen möchten
- Den Auftraggebern (und allen anderen) einen Eindruck wie sich die Webseite für Nutzer:innen anfühlt
Tipp: Skizzen ausdrucken und mit zum Meeting bringen – dann kann die Redaktion diese im Büro aufhängen und in den folgenden Tagen weitere Schlüsse daraus ziehen. Wir nennen das "marinieren" ![]() .
.

Auf Grundlage des Feedbacks entwickelten wir das Designsystem für Evangelische Kirche in Hessen und Nassau (EKHN) - EKHN .
Designsystem statt starrer Layouts
Webseiten sind visuell sehr dynamisch. In vielen Momenten haben wir keine Kontrolle darüber in welcher Reihenfolge die Redaktion bestimmte Elemente einsetzt. Kommt erst das Video und dann der Text? Oder erst ein Aufzählungsliste, dann ein Video und anschließend ein Zitat? Die Möglichkeiten sind unendlich.
Daher gestalten wir Designsysteme, die Flexibilität und Erweiterung in der Zukunft ermöglichen. Die Webseite ist dabei geteilt in ihre Einzelteile: Module, Buttons, Stile, Farben. Diese werden dann nach Bedarf kombiniert.
Das ist die Idee in einer perfekten Welt. In der echten Welt ist der Anspruch immer noch der richtige, das Designsystem aber in stetiger Weiterentwicklung, da viele Ansprüche und Anforderungen erst klar werden, wenn die Seite mit Inhalt befüllt wird. Dann braucht es nachjustierungen für bestimmte Inhalte oder Kombinationen von Inhalten und auch die Weiterentwicklung von weiteren Modulen.
Die Marke als Startpunkt
Die Grundlage der Gestaltung bildet das Corporate Design der EKHN, welches parallel zur Webseite ebenfalls seitens der EKHN überarbeitet wurde. Neben den verschiedenen Farben (EKHN Lila als Grundton, sowie die EKHN Facettenfarben als Sekundärfarben) bildete auch das Logo bzw. die Elemente darin, das "Facettenkreuz", die Basis für die Gestaltung. An vielen Stellen greifen wir das Quadrat aus dem Facettenkreuz mal subtil, mal konkret auf.
Die Farben aus dem Corporate Design ergänzen wir um Verläufe, die Dynamik und Frische in die gesamte Gestaltung bringen. Wir schaffen so offene und weiche Flächen, die wiederum einen Kontrast zu klaren Flächen, wie der in der Hauptnavigation, bilden.
Typographie
Die Schrift hat großen Einfluss auf den Charakter des Designs, die Lesbarkeit und die Umsetzung an sich. Für eine starke Landeskirche braucht es eine charakterstarke Typographie. Daher haben wir uns in Überschriften und Auszeichnungen für die Wremena von "Typefaces of the Temporary State" entschieden. An ihrer kantigen Art, mit den auffälligen, dreieckigen Serifen, eckt man an – sie hat dadurch einen starken Charakter und sieht außergewöhnlich aus.

Fun Fact: Ursprünglich hatten wir noch eine expressivere Schrift in der Auswahl, die PP Eiko. Das "liegenlassen" der Entwürfe für ein paar Tage, sowie die intensive Absprache mit dem gesamten Projektteam zeigte dann, dass die PP Eiko zu progressiv war. Abstand und Zeit hilft immer das Design besser zu machen.
Für den Fließtext setzen wir ein echtes Arbeitstier ein: Die Uncut Sans von Kasper Nordkvist. Sie besticht durch ihre vielen Schriftschnitte, die vielen gut ausgebauten Sonderzeichen und die sehr gute Lesbarkeit auf digitalen Geräten. Sie funktioniert hervorragend in Fließtextgrößen, aber auch in kleinerer Darstellung für Fußnoten und Bilduntertitel.

Beide Schriften unterliegen einer offenen Lizenz, können also ohne weitere Kosten eingesetzt werden. Im Web und bei reichweitenstarken Webseiten ein sehr wichtiges Thema. Mittlerweile klären wir im Vorfeld der Typo-Recherche wieviel Budget für die Lizenzierung zur Verfügung steht, um Überraschungen zu vermeiden. Bei den Lizenzkosten aber ganz genau hinschauen! Oft gibt es kein einheitliches Modell und die Preise variieren stark von Hersteller zu Hersteller und Einsatzzweck.
Warum wir keine Schriften von Google Fonts verwenden? In diesem Fall: Zufall. Allerdings suchen wir häufig bei kleineren Schriftherstellern nach tollen Schriftarten. Die Chance ist viel höher, dass wir so Schriften und Schriftenpärchen finden, die weniger weit verbreitet und damit zu sehr "gesehen" sind. Außerdem lohnt es sich, die kleinen Foundries zu unterstützen – die Schriftqualität ist wirklich toll!
Farben
Die Farben im Corporate Design der EKHN sind geprägt durch die Primärfarbe Violett (starkes Identifikationsmerkmal), sowie die farbenfrohen Facettenfarben. Wir wollten aus technischen und gestalterischen Gründen weitere Farbabstufungen bei der Gestaltung von EKHN.de verwenden.
Die technischen Gründe sind einfach: Um Barrierearmut zu gewährleisten, braucht es einen ausreichend hohen Kontrastwert der Schrift zum Untergrund. Wir gestalten in der Software "Figma" und verwenden das Plugin "Contrast" um schnell und einfach die Kontrastwerte zu überprüfen. Das Ergebnis ist eine Punktewertung: "AAA" ist die bestmögliche Bewertung. Die Grundlage für die Bewertung stammt aus den internationalen Richtlinien für barrierefreie Webinhalte "WCAG". Für die Einhaltung der Richtlinien und dem Erreichen von "AAA" brauchen wir dezentere Abstufungen der Facettenfarben, die jetzt auf der gesamten Webseite im Einsatz sind.
Dabei haben wir nicht nur Abstufungen, die heller sind, auch dunklere Abstufungen.

Aus gestalterischer Sicht halfen die Abstufungen ebenfalls: um mehr Räumlichkeit und ein weicheres Gesamtbild zu erzeugen, haben wir aus den Abstufungen Verlaufsmuster entwickelt. Die Verlaufsmuster unterscheiden sich in Farbe je nach Inhaltstyp (Artikel, Veranstaltung, Einrichtung usw…). So versteht der oder die Nutzer:in beim navigieren zwischen Guide, Artikel und Veranstaltung, dass es sich um eine andere Art Inhalt handelt. Das findet unterbewusst statt und hilft klar zu machen: “Du bist gerade auf woanders”.

Enge Abstimmung mit dem Corporate Design Team der EKHN
Die Schriftauswahl und Farbdefinitionen wurden in enger Absprache mit dem Corporate Design Team der EKHN besprochen. Die Ansprüche an Briefpapier und weitere gedruckte Materialien sind teilweise völlig verschieden zum digitalen Einsatz: Pflicht zur Nutzung einer Systemschrift (also einer Schrift, die auf jedem PC installiert ist und somit die Vorlagen von allen – also bis zu 1000 Gemeinden – verwendet werden können) und CMYK-Farben, die von Natur aus weniger "leuchtend" sind als die digitalen RGB-Farben – um nur Einige zu nennen.
Daher freut es uns umso mehr, dass unsere digitalen Erweiterungen von Farbe und Schriften es in den offiziellen EKHN Styleguide geschafft haben. Damit können sie als Grundlage für andere digitale Anwendungen verwendet werden.
Das Designsystem als Grundlage für den Webbaukasten
Viele der 1.000 Gemeinden, Dekanate und Einrichtungen haben den Bedarf nach einer eigenen Webseite, aber nicht die Mittel oder Kenntnisse eine Agentur zu beauftragen. Aus diesem Grund bietet die EKHN einen eigenen "Webbaukasten" an, der auf die speziellen Bedürfnisse zugeschnitten ist. Eines der Hauptfeatures des Webbaukastens ist das sog. "FacetteNet", also die Möglichkeit Artikel aus dem EKHN-Kosmos automatisch auf der eigenen Seite einzuspielen (quasi eine zentrale News- und Veranstaltungsdatenbank).
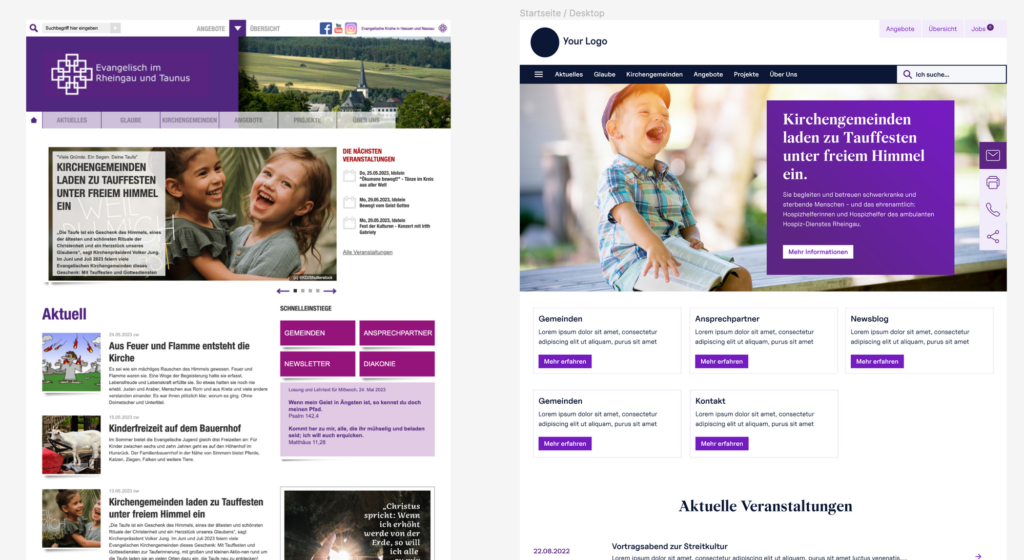
Durch den modularen und flexiblen Aufbau, konnten wir viele der Elemente von EKHN.de für die neue Version des Webbaukastens weiter verwenden oder minimal anpassen. Das Ergebnis ist ein moderner Webbaukasten, der visuell die inhaltliche Verbundenheit zur Landeskirche unterstreicht.

Eine beispielhafte Dekanats-Webseite vorher (links) und nachher (rechts)
Weiter gehts im letzten Teil des Deep Dives: Was wir aus Sicht der Beratung gelernt haben

 Instagram
Instagram